
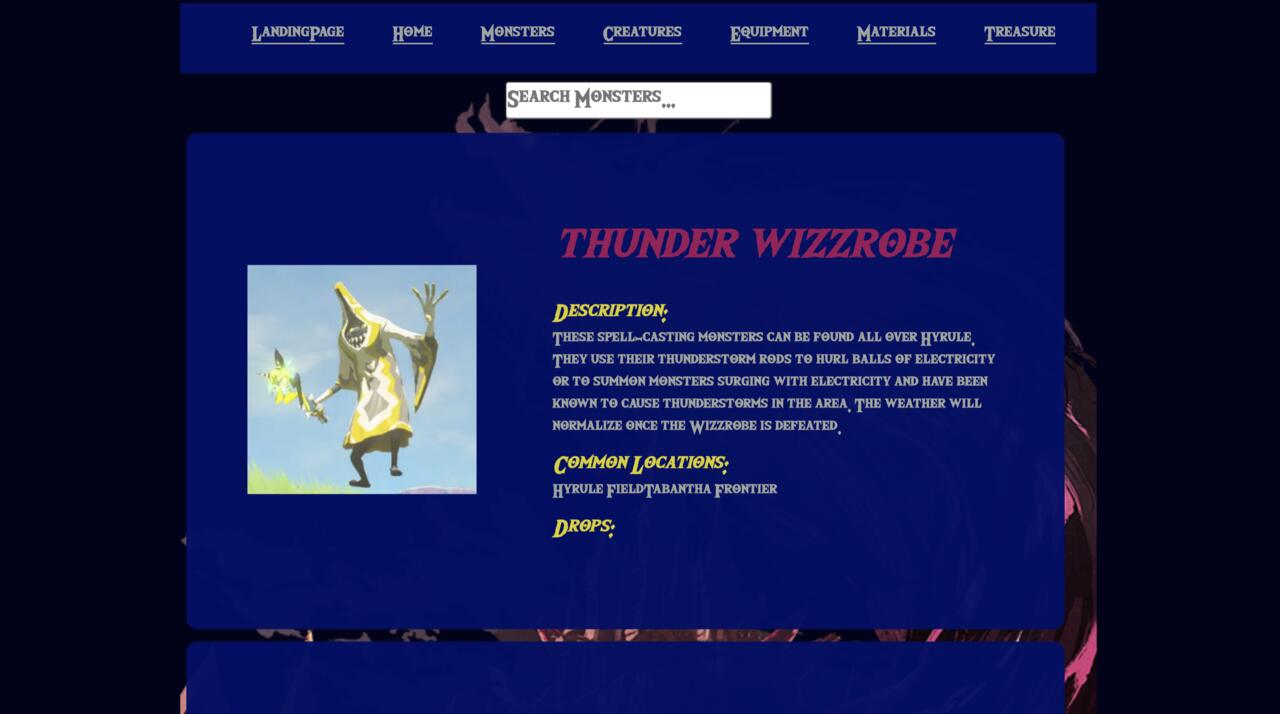
My Projects

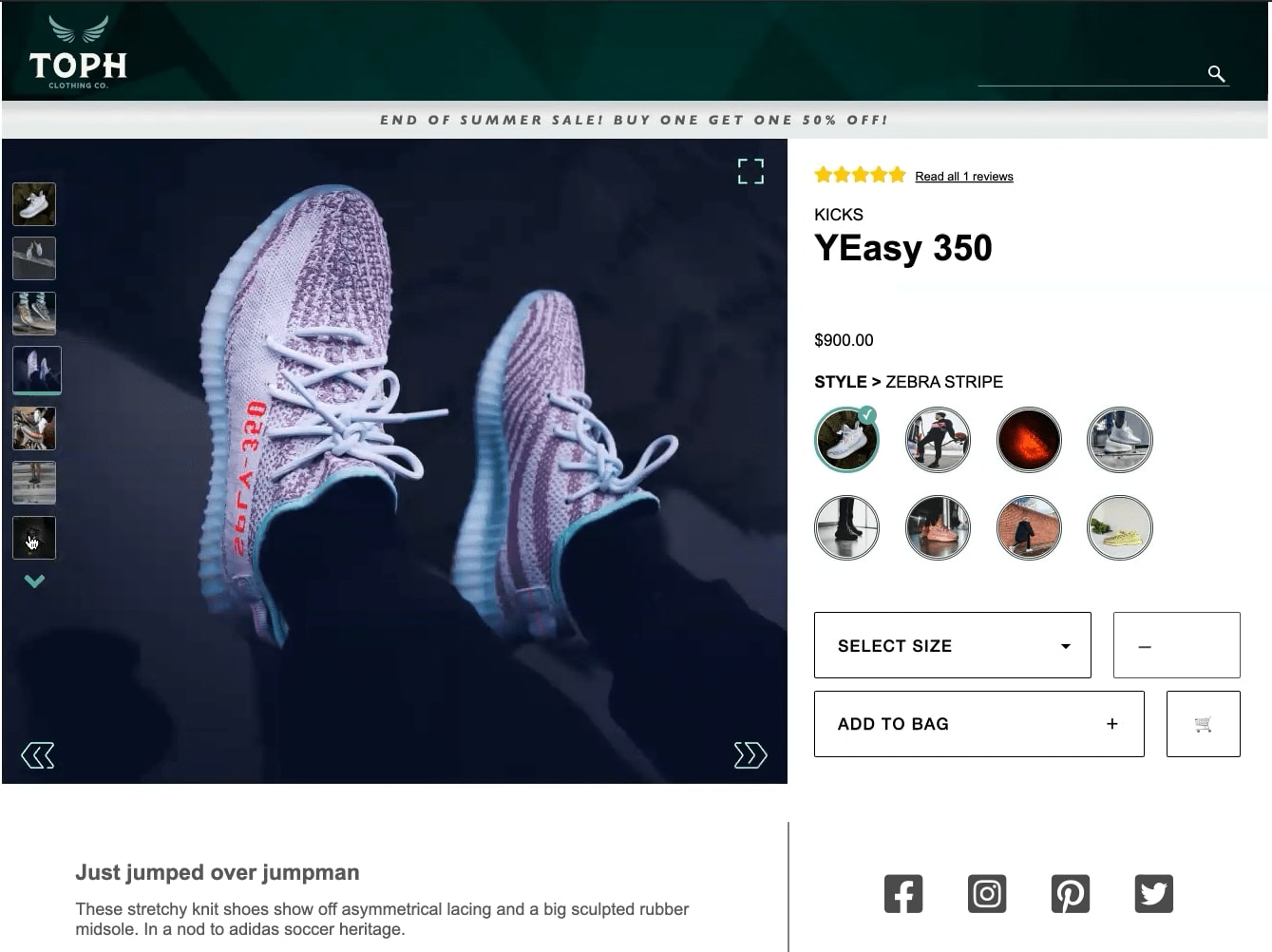
Toph-Clothing-Co
(React | Node.js | Express.js | Webpack | Babel | CSS)
Toph-Clothing-Co is a front end e-commerce web application built with React and CSS. The use of libraries were prohibited for this project so as to understand fundamentals better. See the app for yourself by clicking the external link above.

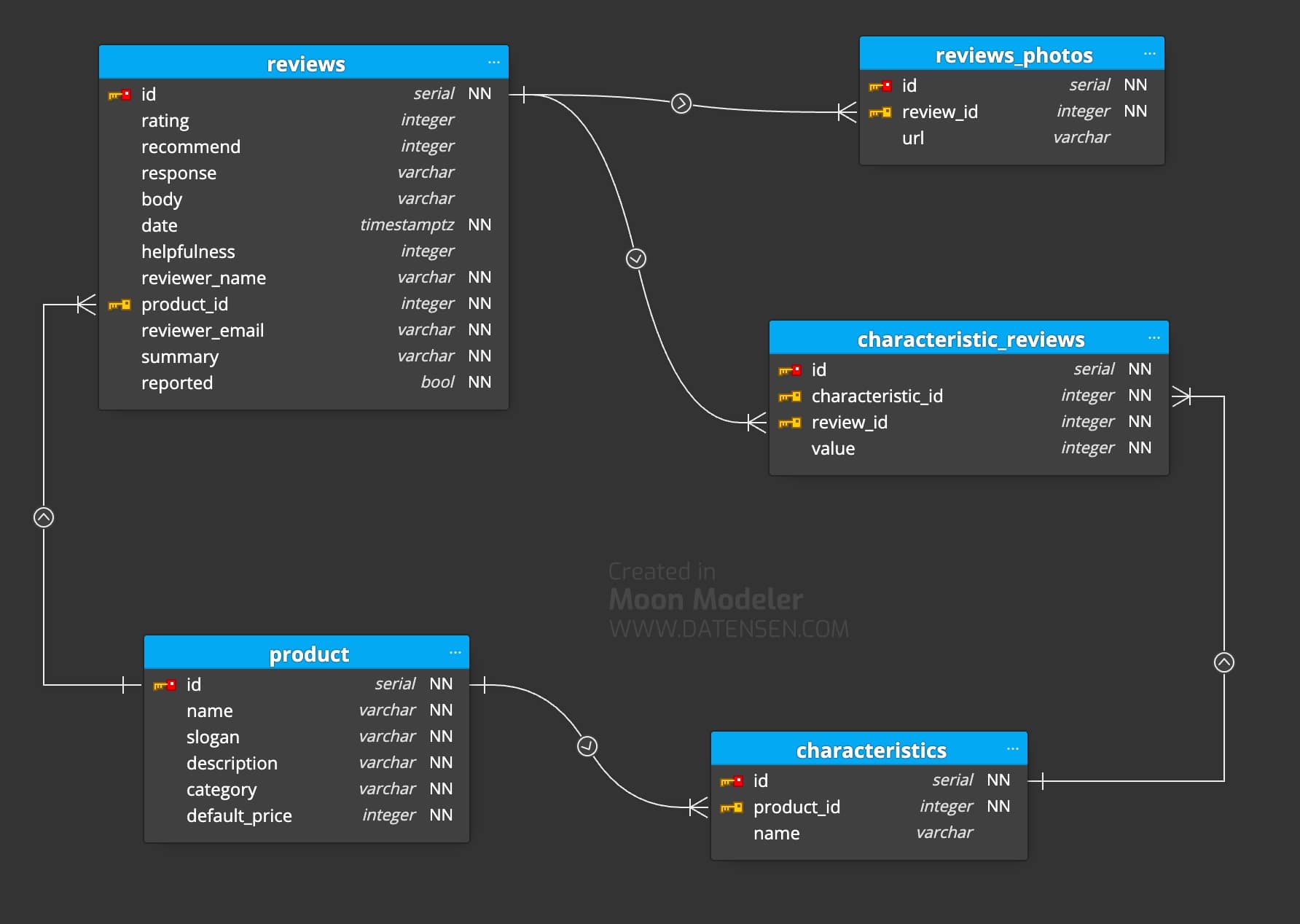
Toph-Clothing-Co API
(Node.js | Express.js | PostgreSQL | Nginx | Docker | Loader.io | AWS)
A microservice RESTful API built for the Toph-Clothing-Co e-commerce web application's 'reviews' endpoints. I horizontally scaled the application on AWS EC2 with NGINX as a load balancer and query cache so that the application could handle up to 4000 requests per second with a 1% error rate.

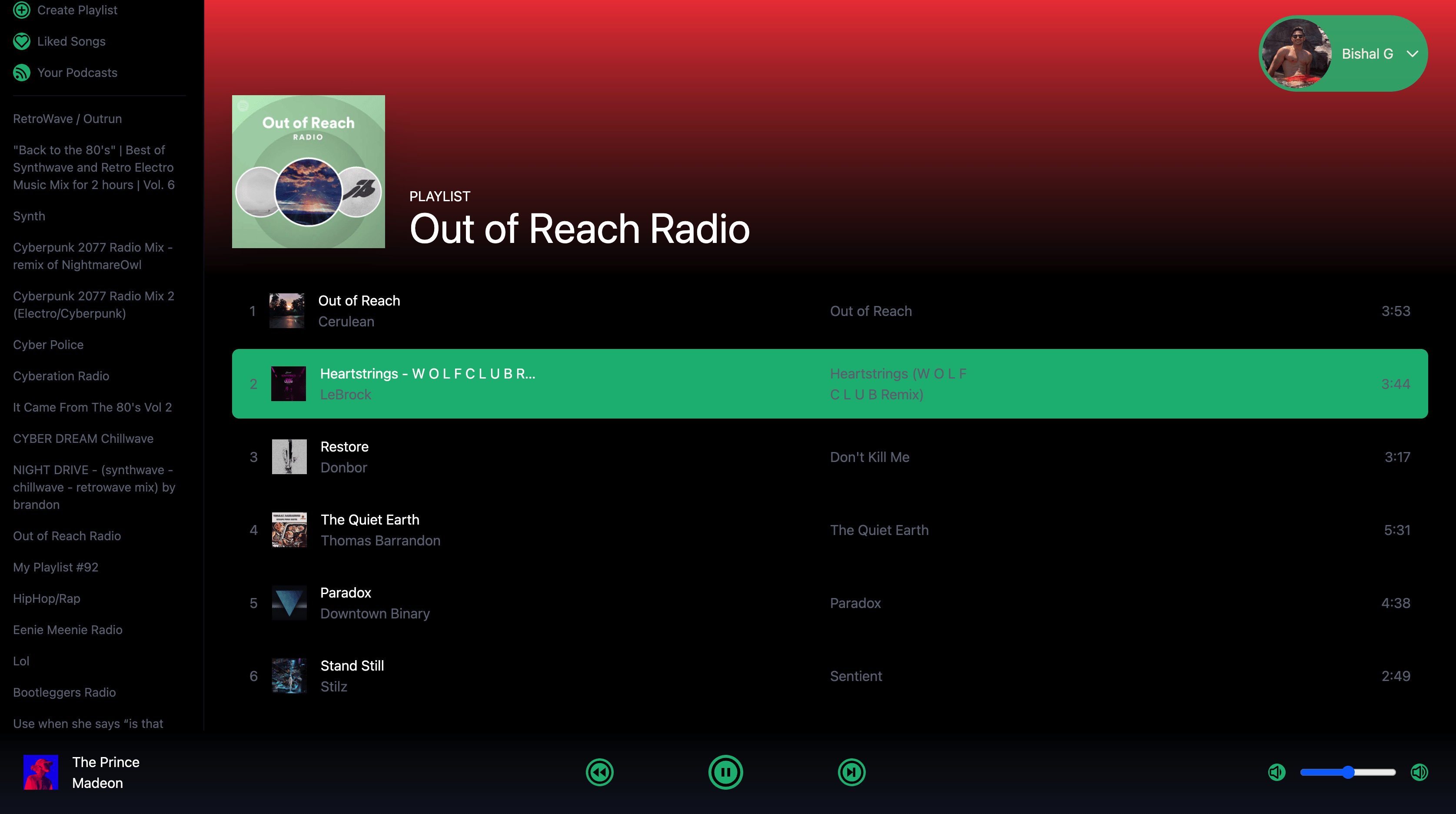
Spotify-UI Clone
(Next.js | Recoil | TailwindCSS)
A clone of the Spotify UI with playback and playlist functionality that I built to learn more about Next.js, Recoil for global state management, NextAuth for authentication, session creation and persistence, as well as TailwindCSS for styling. A video demo is available in the Github repo readme.

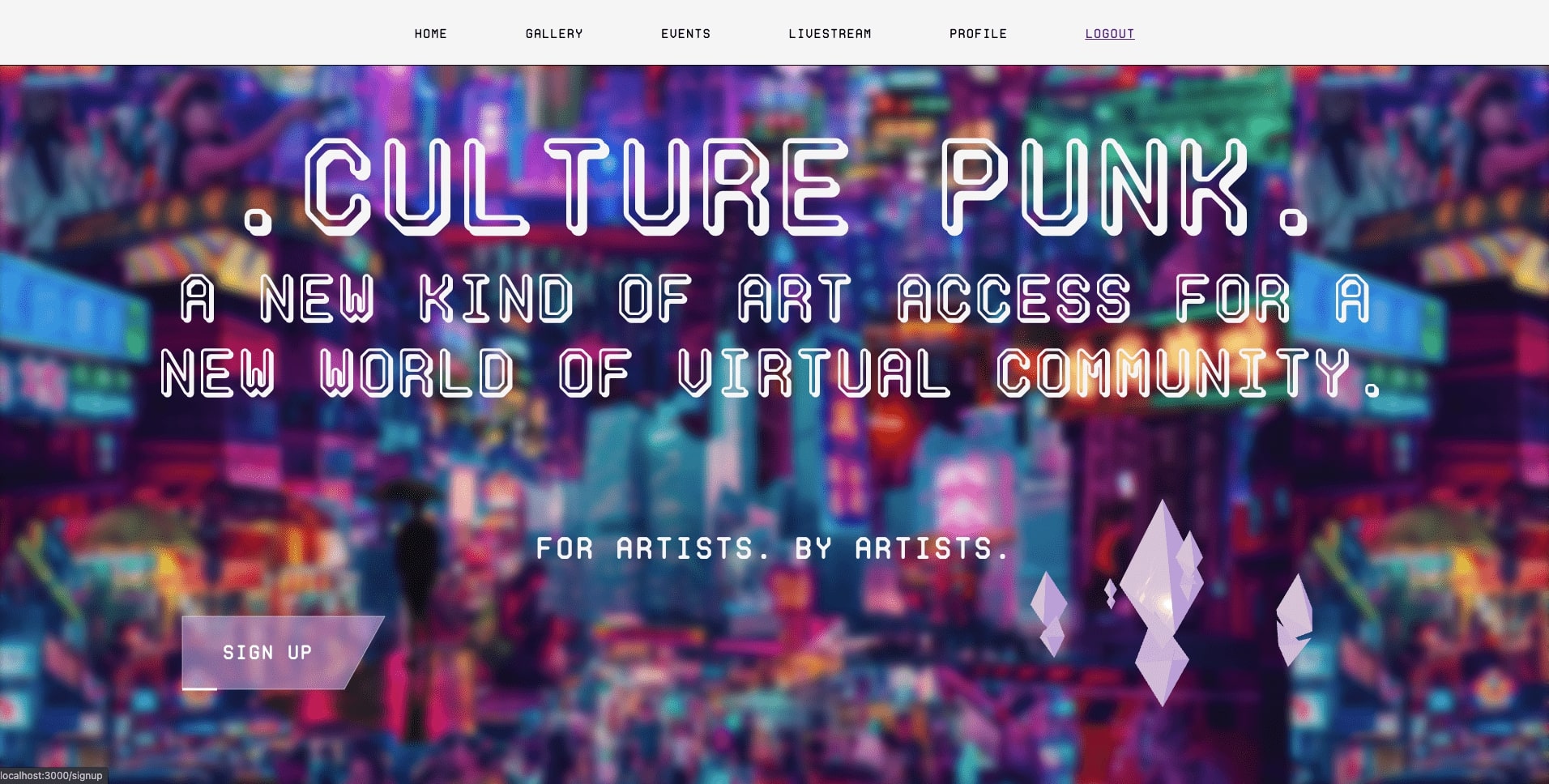
Culture Punk: Art MarketPlace
(React | Express.js | Firebase | Postgres | Amazon IVS | React Three Fiber | Material-UI | Vite)
A high-tech marketplace web application for the sale of digital art via livestream auctions built with a group of 8. I built out the landing page of this application, implemented parallax scrolling, integrating 3D animations and effects as requested by our client.
Built using Next.js with Typescript, Chakra UI and Framer Motion.
I'm fully responsive, try me on mobile 🙂